(


 )
)
Batterii Blocks
While at Batterii we came up with a pretty novel solution to the rich content editor. One that was even a little ahead of it's time. Built in 2013, now we're seeing similar editors at places like LinkedIn and Intercom.
If you've ever worked on a WYSIWYG editor you probably know one of the toughest challenges is getting normalized markup. This problem is further compounded if you allow rich pasting, images, embeddables, videos and tables. Our solution was to break the problem down in
block models that consist of four subtypes (HTML, Assets, Embedded Blocks, and Placeholders).
HTML Block
As the name suggests, this type of block is meant to store rich text as HTML.Asset Block
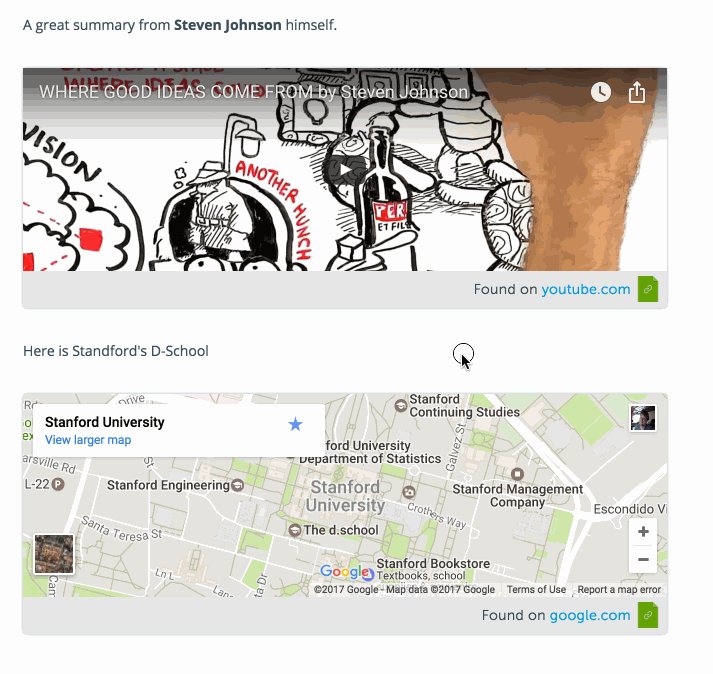
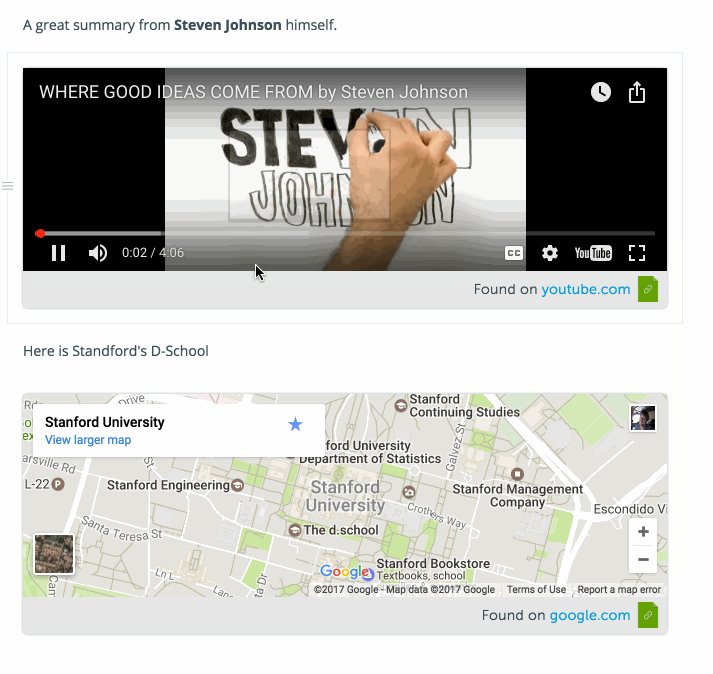
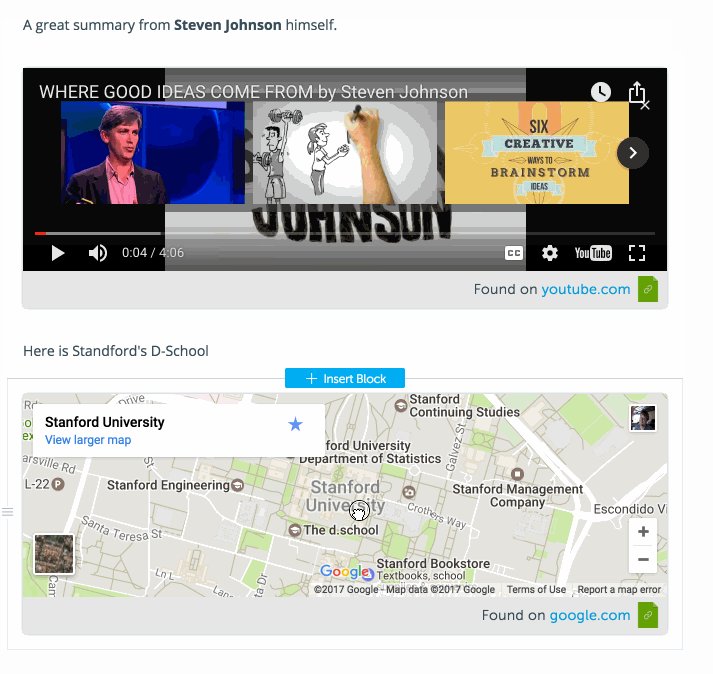
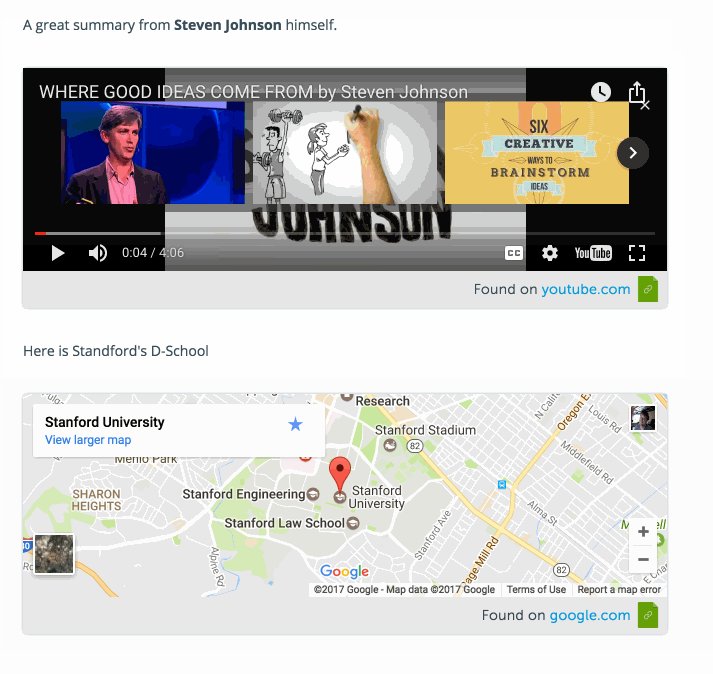
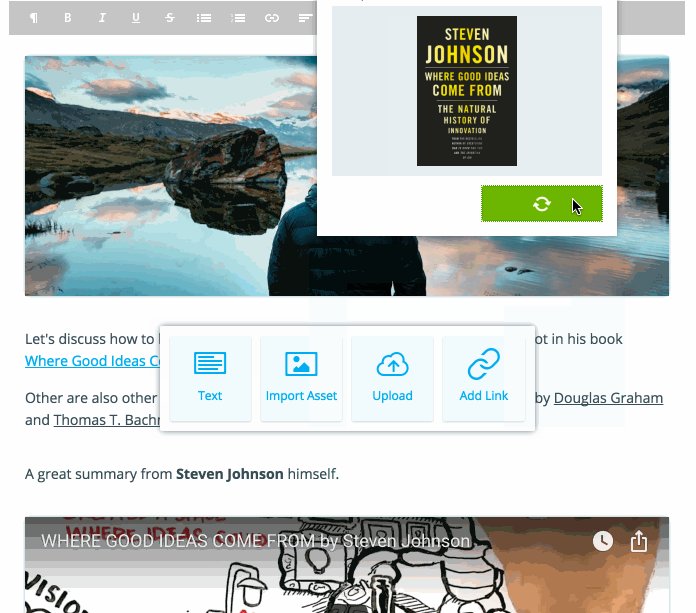
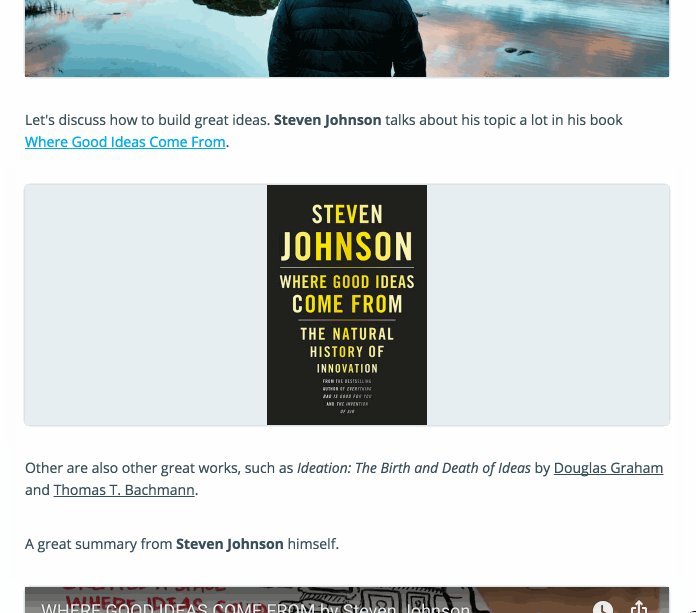
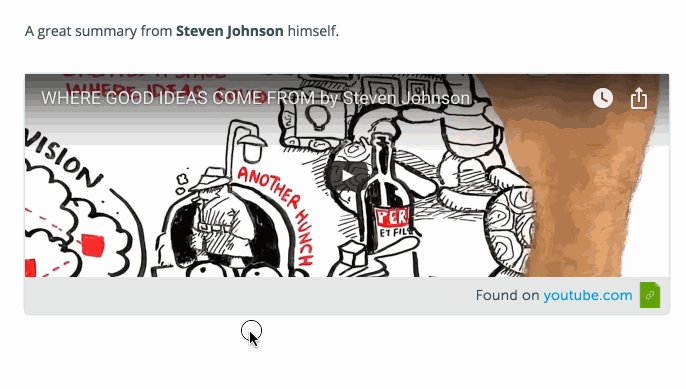
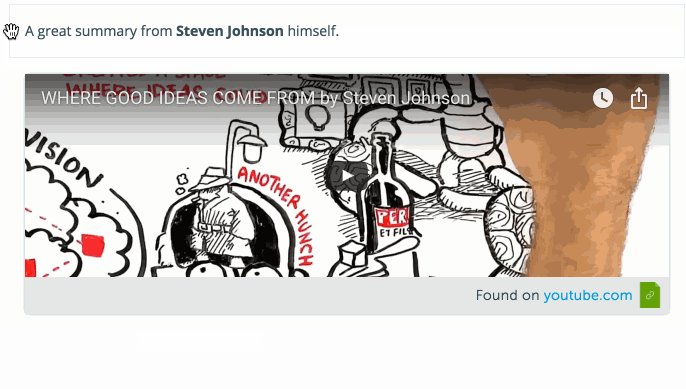
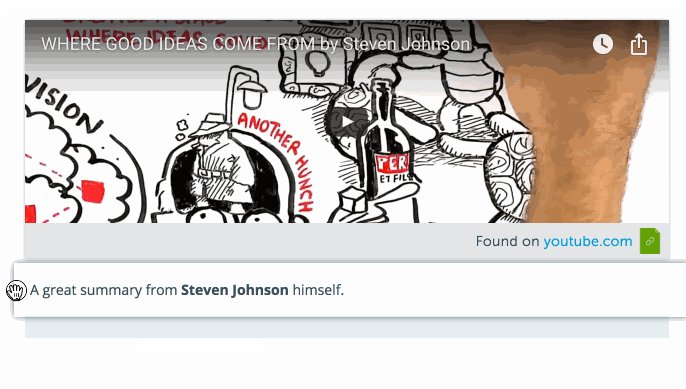
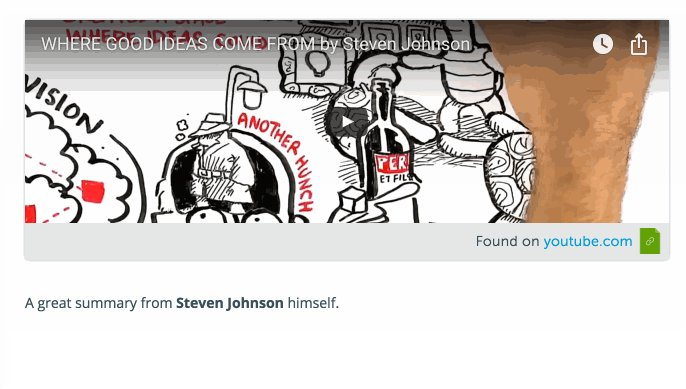
An asset block is quite diverse. It can store an image, a "web embeddable" such as Google Maps, or a playable video. Here is a gif of that:
Embedded Blocks
Embedded blocks make it possible to include contents from another Batterii document into your document. This allows users to build on someone else's work and refer back to the original content.
Placeholder Blocks
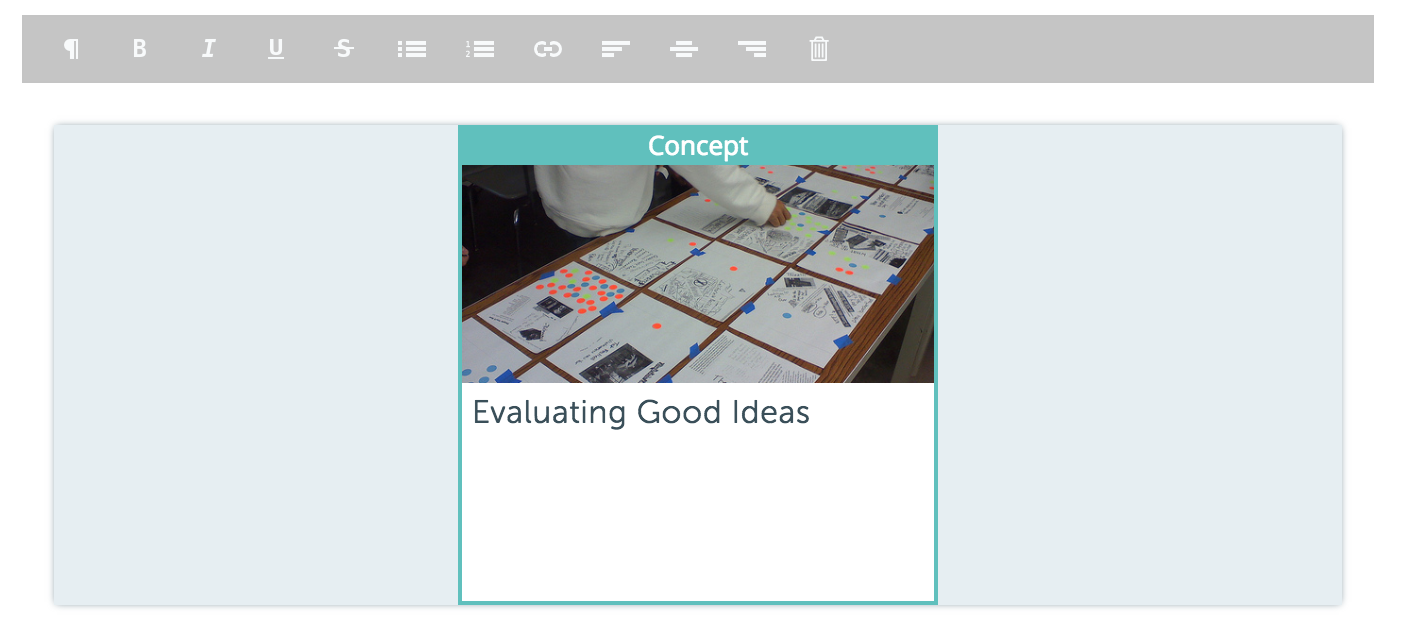
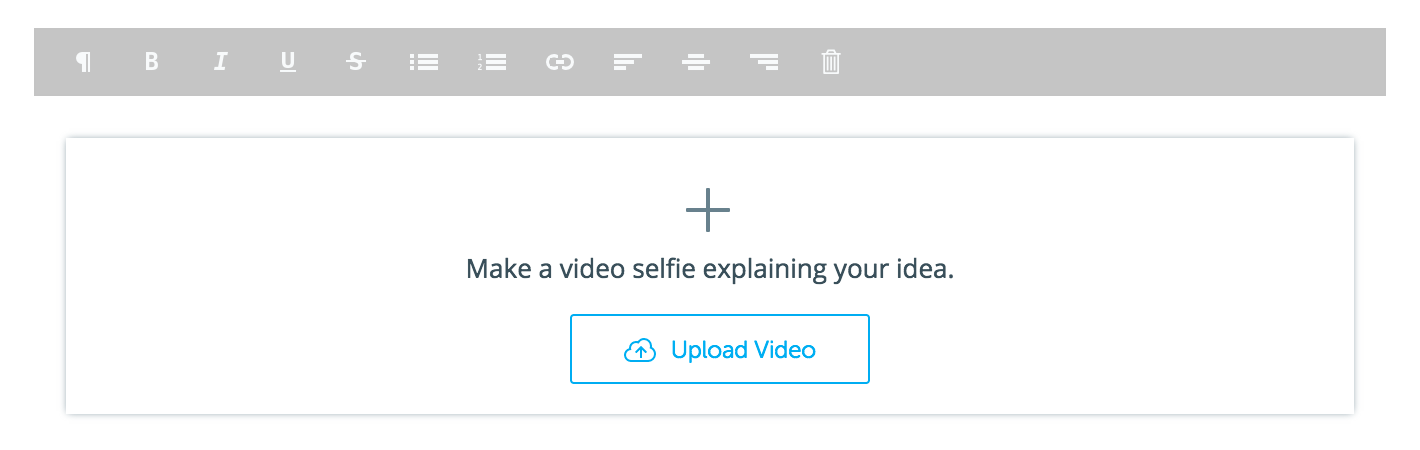
Placeholder blocks are part of the templating system. Moderators users can define document templates that help guide users in creating consistent layouts (images, sections, etc).
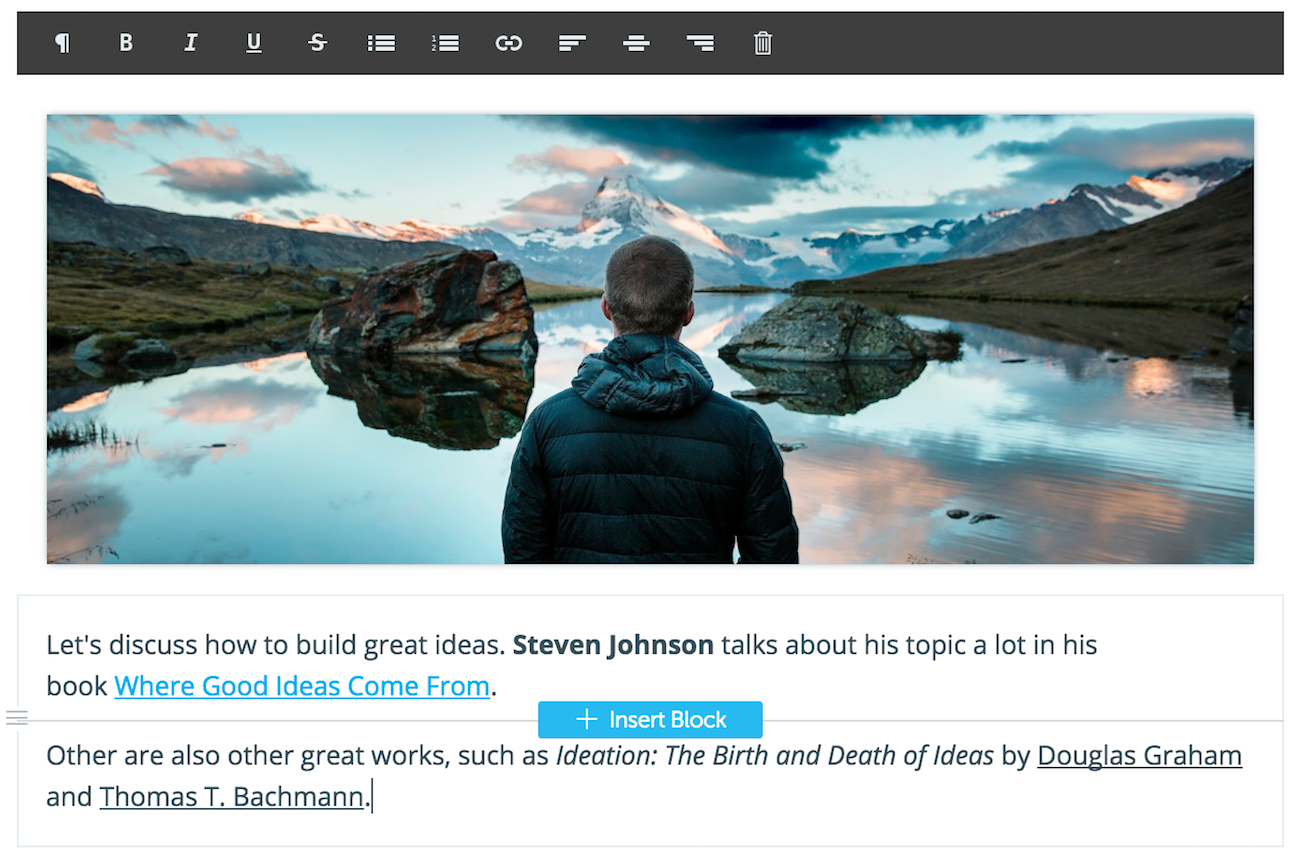
Creating Blocks
Blocks can be easily created anywhere in the document. You can even split a text block to insert content.
Block Reordering
Blocks can be reordered by simply dragging them by their handle.
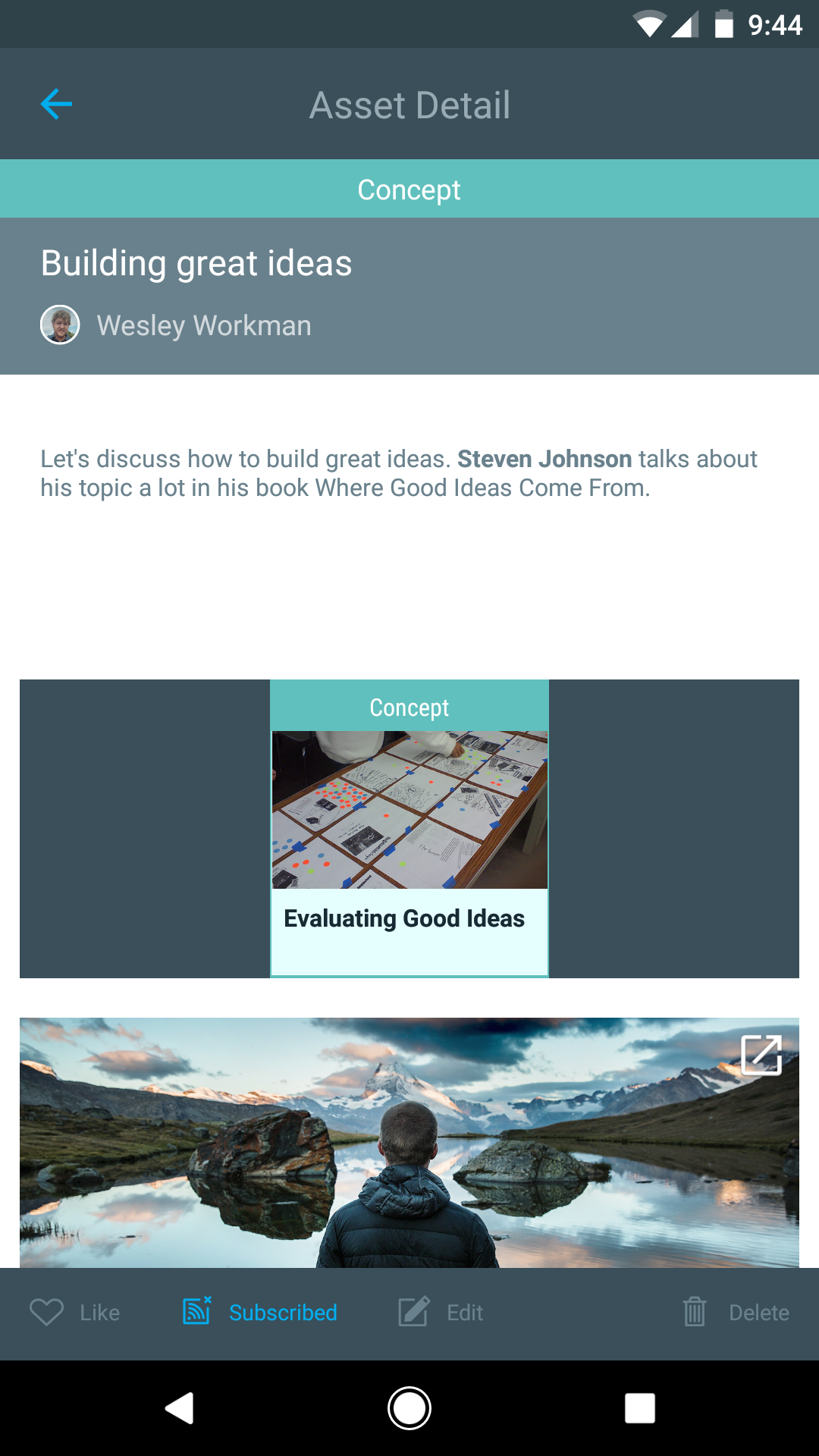
Mobile
One of the best aspects of this design is the fact that the assets, embeds and placeholders are represented as embedded HTML code, making the layout able to be easily understood by multiple clients. In this case our mobile app is rendering the same document that was created on the web, with only some subtle changes to optimize for space.